Eturnity AG work case
Disclaimer: Materials in this article are part of my portfolio and work history and I have full right to display them. Fewer screens will be shared in lower resolution to avoid copy cats.
I worked with Eturnity as part of the team for 2 years. I've used time tracking software (for example Clockify) so know the exact amount of hours worked in this startup. I've built front-end from scratch. Will not write about the exact tech stack, for this, you need to ask CTO Peter kindly.

My responsibilities in Eturnity for 2 years of work
- Worked without supervision, but regularly talked to our CTO Peter via text and video calls, screen sharing to keep the active flow of information and keep me in sync with the team.
- I proposed a few Core Ideas and implemented them.
- The Hash-Key Navigation with keys in the URL, so the App does not need to reload the page each time on any menu or tab click ( so no flickering effect ). This way main and secondary menus stayed on top, while only the mid-portion of the page was reloaded to switch to new content/data. This was way quicker navigation, did not changed the top menu display, and was easier on the eyes.
- Top loader bar, similar to what YouTube had, so visually show that data and page being loaded ( the page component). This way we had a nicer and better transition to new content.
- I build own structure for main and secondary menus (+ tabs and filters at the top) to actively fit all the elements, simply because I had not separate designs to fit all elements on all screen sizes, I built scripts to automatically stack elements and change their proportion, hide/show them, cut down the text with "..." the ellipsis. Keep in mind that we had 2 totally different menus versions build with a different approach during the development cycle, that was necessary because the project was expanded with features and new design to adapt to the new client needs.
- Full development of the front-end, from the first line of code to full MVP that was launched and used by real business clients.
- All connections to the REST API, all calls, and state management for received/sent data.
- Full login development, the front-end portion with input validation.
- Composing HTML client-branded template documents to be printed in PDF, on back-end automated system handled the HTML to PDF print for our business clients.
- Responsive curved charts build using d3.js library, with the ability to select curve portion and edit data in real-time, and display different curves.
- Circular pie charts based on HTML5 Canvas was used in Eturnity's dashboard and modified version for print in branded PDFs.
- Optimization for Tablet and Smartphones, it was done so workers (from our client's company) can go to their client's house with a tablet and use Eturnity LEA to do all calculations and forms filling on-site.
- Separate clients' demo landing page, was a small addition to the main project, it was a separate one-page app to show as a quick preview of Eturnity LEA capabilities, sort of promotional landing page optimized for tablets and smartphones as well.
- DevOps, regularly done bug testing using JIRA to track progress and deploying code to test server, also deploying separate "clients demo landing page". Tested on different browsers as well - Chrome, Firefox, and the Internet Explorer were the most common ( why Internet Explorer - because most of our business clients used this browser as the default installed on their Windows machines at work ).
Few screens and details about my work on Eturnity LEA
What I've learned from Eturnity's business
I've built the code sometimes putting as much as 200 hours/month, but also I've learned and understood the solar energy approach in Switzerland better. The startup culture and how/where the young company can get funding. And got knowledge about solar battery installation processes and our B2B clients' demands.
Few cases and screens to get the idea of Eturnity's UI.



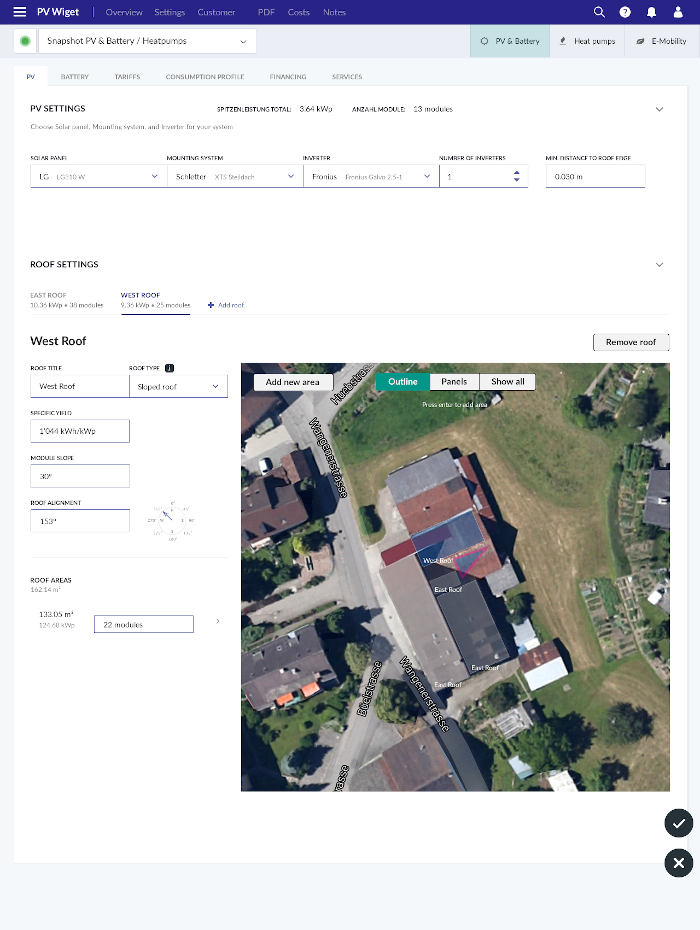
Settings for roof → First screen
Functionality to add data about the roof to the client's profile gives a better picture of the area available and possible difficulties before mounting solar panels. That was a more intuitive and new approach simply because you use maps satellite view and base your assumptions based on real images reference.
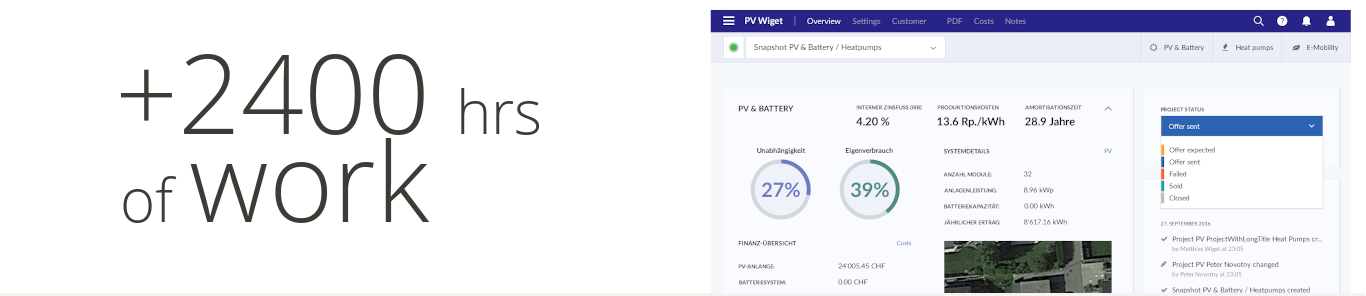
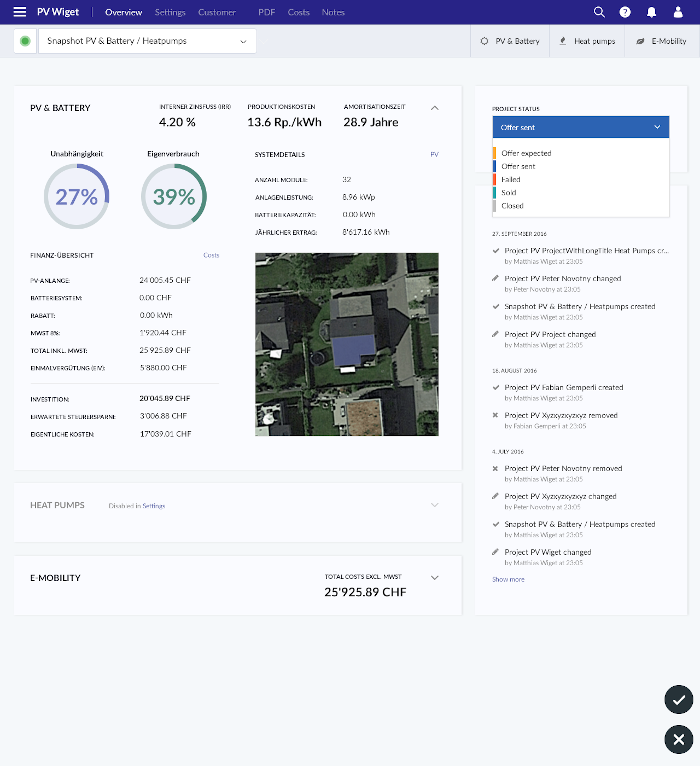
Overview → Second screen
A quick overview of the client's stats with a roof satellite image and the client's application status.
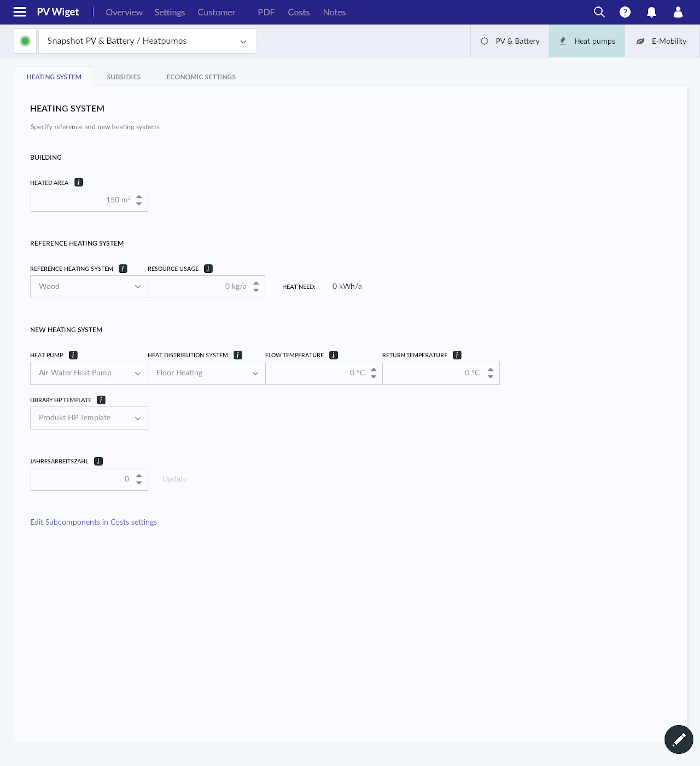
Heat pumps → Third screen
The heating system will use a lot of power so balancing and setting up an electric central heating system is important. Heating is used not just during winter time but for regular home heating appliances, let's say dishwashing, laundry, etc. So the need to use a home heating system is very frequent. Also, it is an additional upsell for any solar battery installer.
A lot of people moving to full electrical setup will replace their gas operated heaters for new electric, they are hard on a home electrical grid so additional electrical control and safety equipment are mandatory for this kind of upgrades. Need for correct calculations and estimate even on spot with a tablet in hands is crucial for solar battery installer companies.
Appreciation card from the Eturnity's team
I've got this after over a year of work. It was a nice surprise when I received a letter from Switzerland and found this card.
Letter from the teamFor more screens and information
You can always visit Eturnity AG and get a license for a product. Keep in mind that this product has a lot more functionality, screens, and forms to fill for any possible business use case solar installers scenario.
I've built entire Eturnity's User Interface up to Swiss quality and with care, putting over 2400 hours of work.
Visit Eturnity