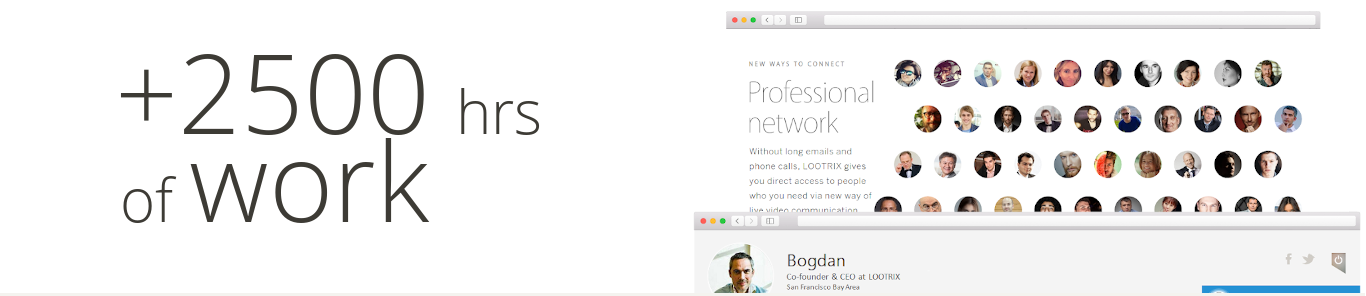
Lootrix work case
Disclaimer: I have permission to use low res screenshots and provide some details about Lootrix.
I worked with Lootrix for about 1 year, actually more, but for simplicity let's say one year. I've built the front-end and the back-end from scratch. Cannot tell the exact tech stack, but we used two separate databases, the first was MySql and the second MongoDB. The main technology for real-time video chat and text messaging between users was a combination of WebRTC and WebSockets.

Structure of Lootrix
Login through Facebook and LinkedIn.
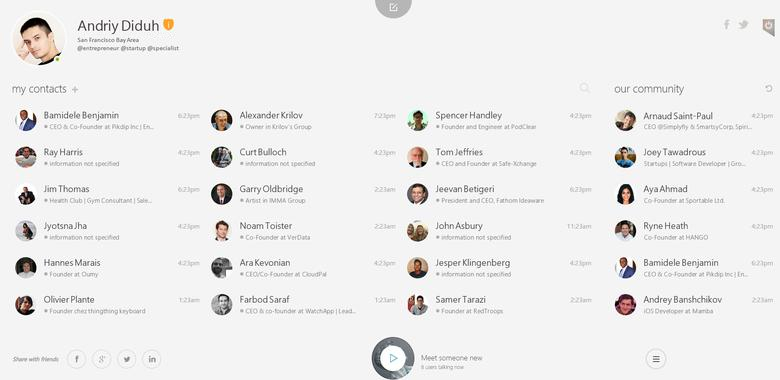
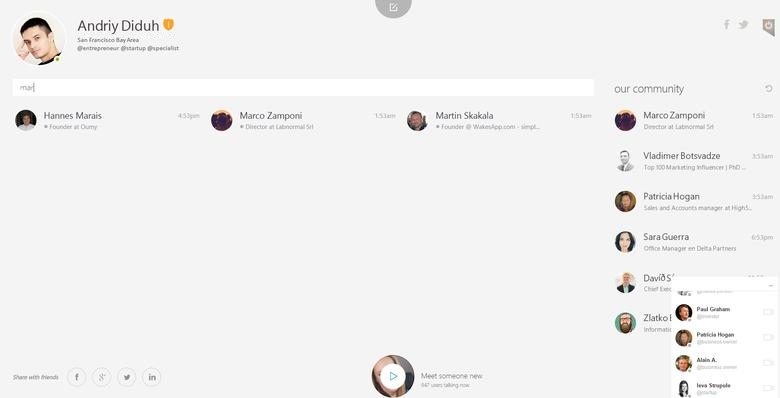
The profile with contacts, ability to search, and call them or chat.
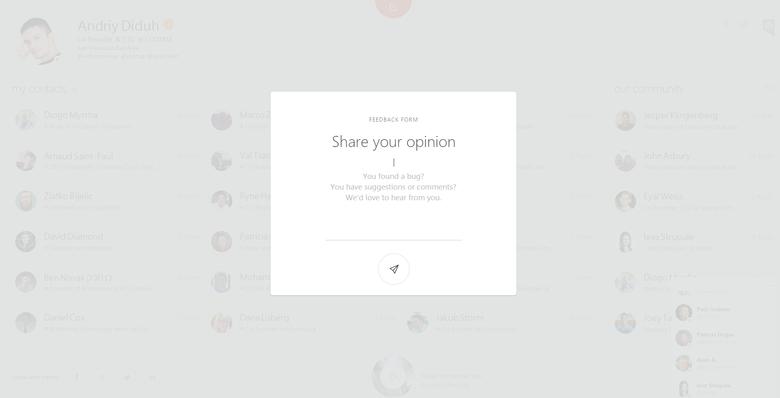
Write a feedback window.
Roles of profile settings.
Text chat block from the right.
The main call screen with roles selection.
And lot more, it's only some screens left from the project.
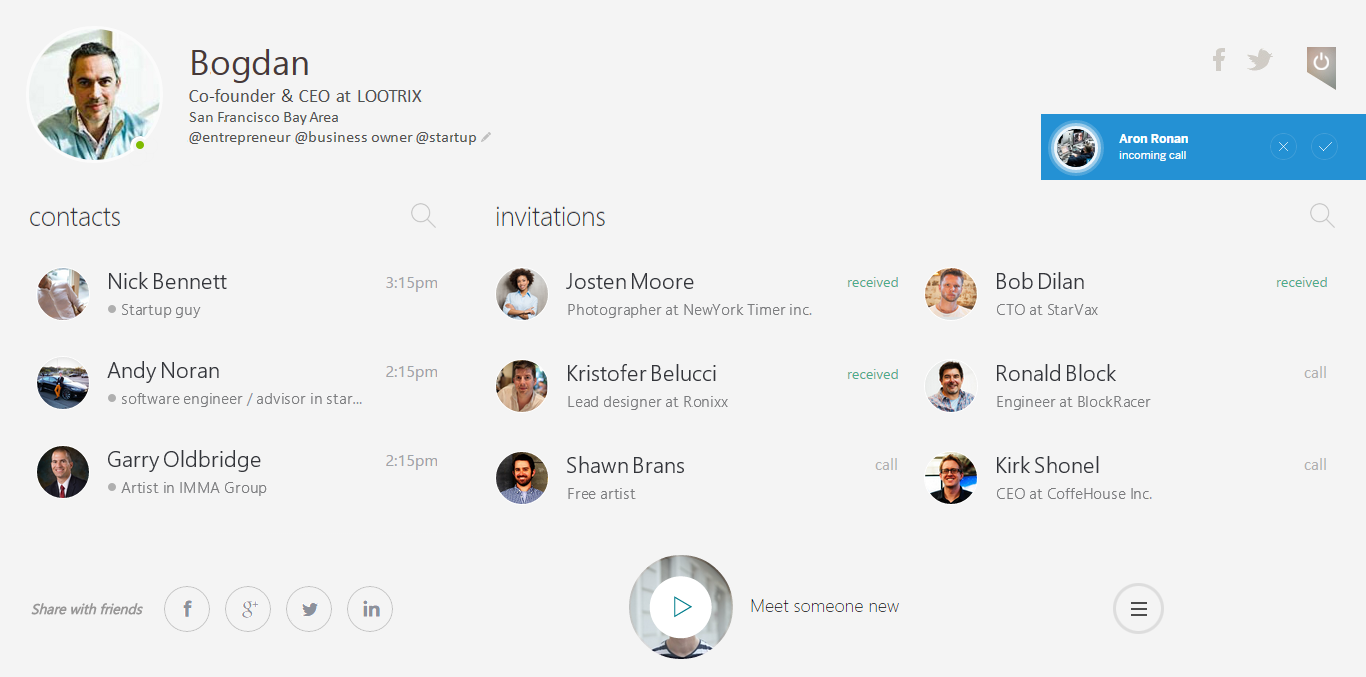
User Profile ver 2.0
Virtual Office Space
The profile was not just a social page but an online space with all contacts and quick navigation to call them and find a new one.
This is the main page for access to direct video communications, it also includes separate floating panels to setup user profile, filtering settings, complete search, and sorting of user contacts.

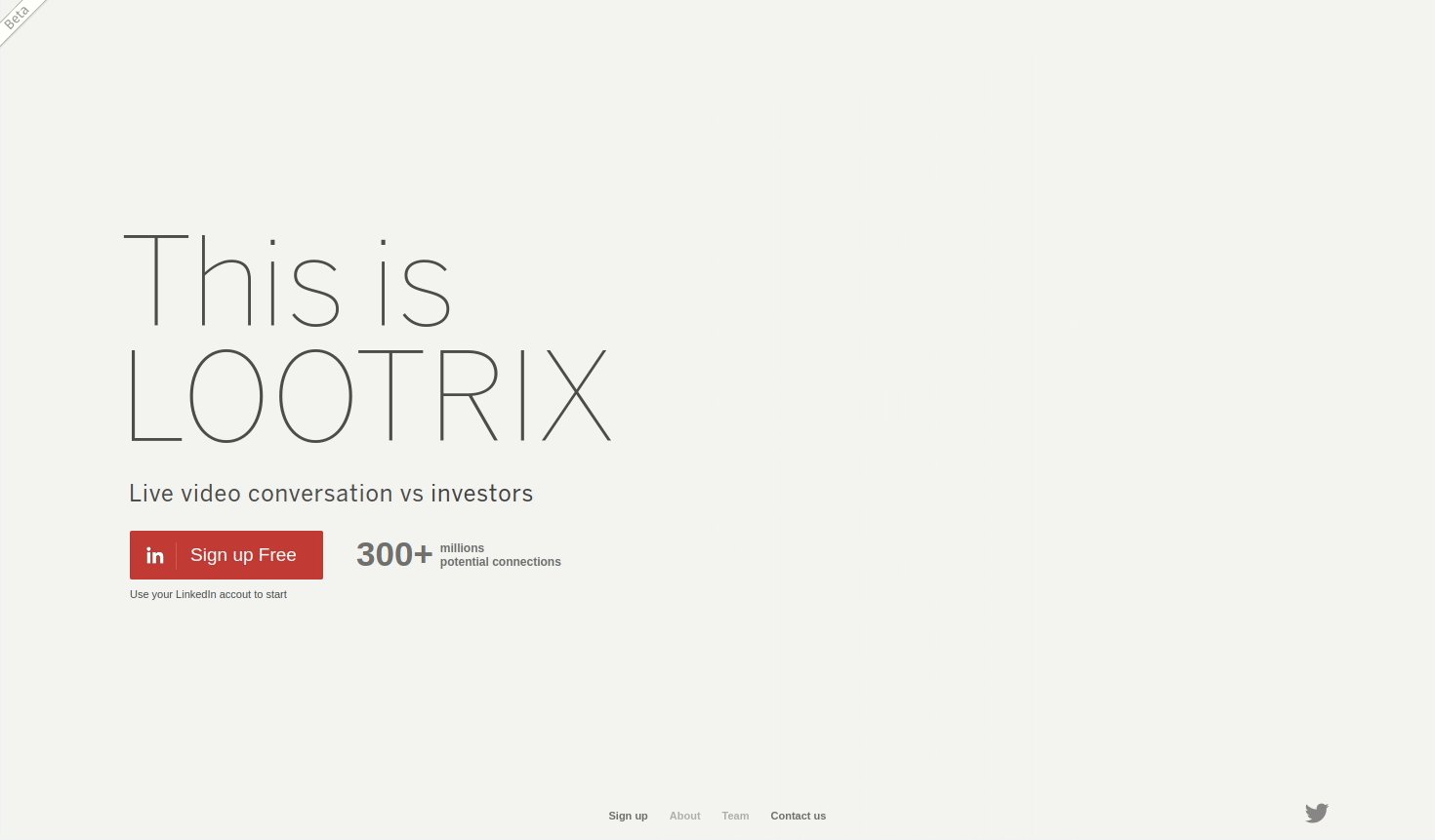
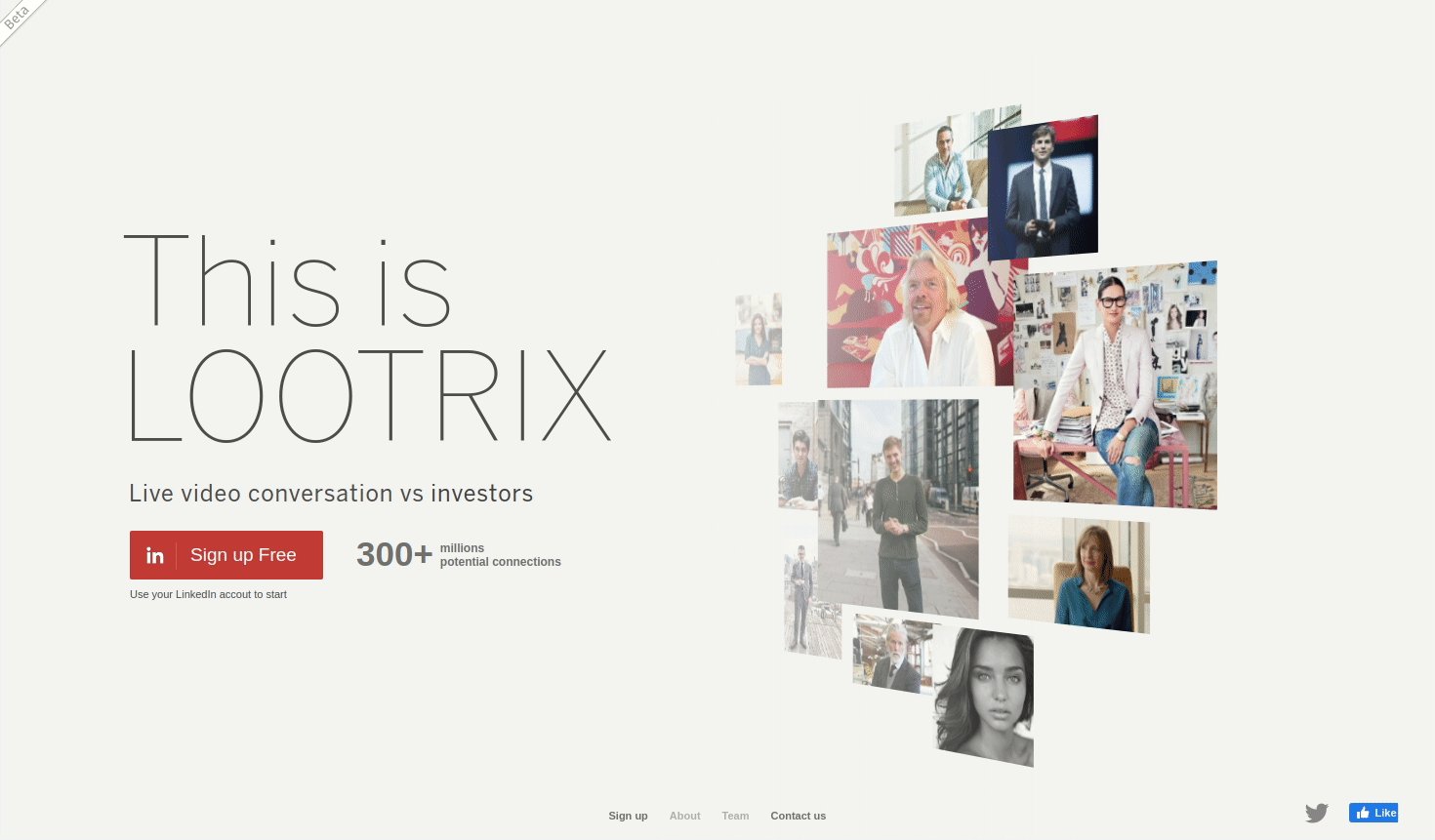
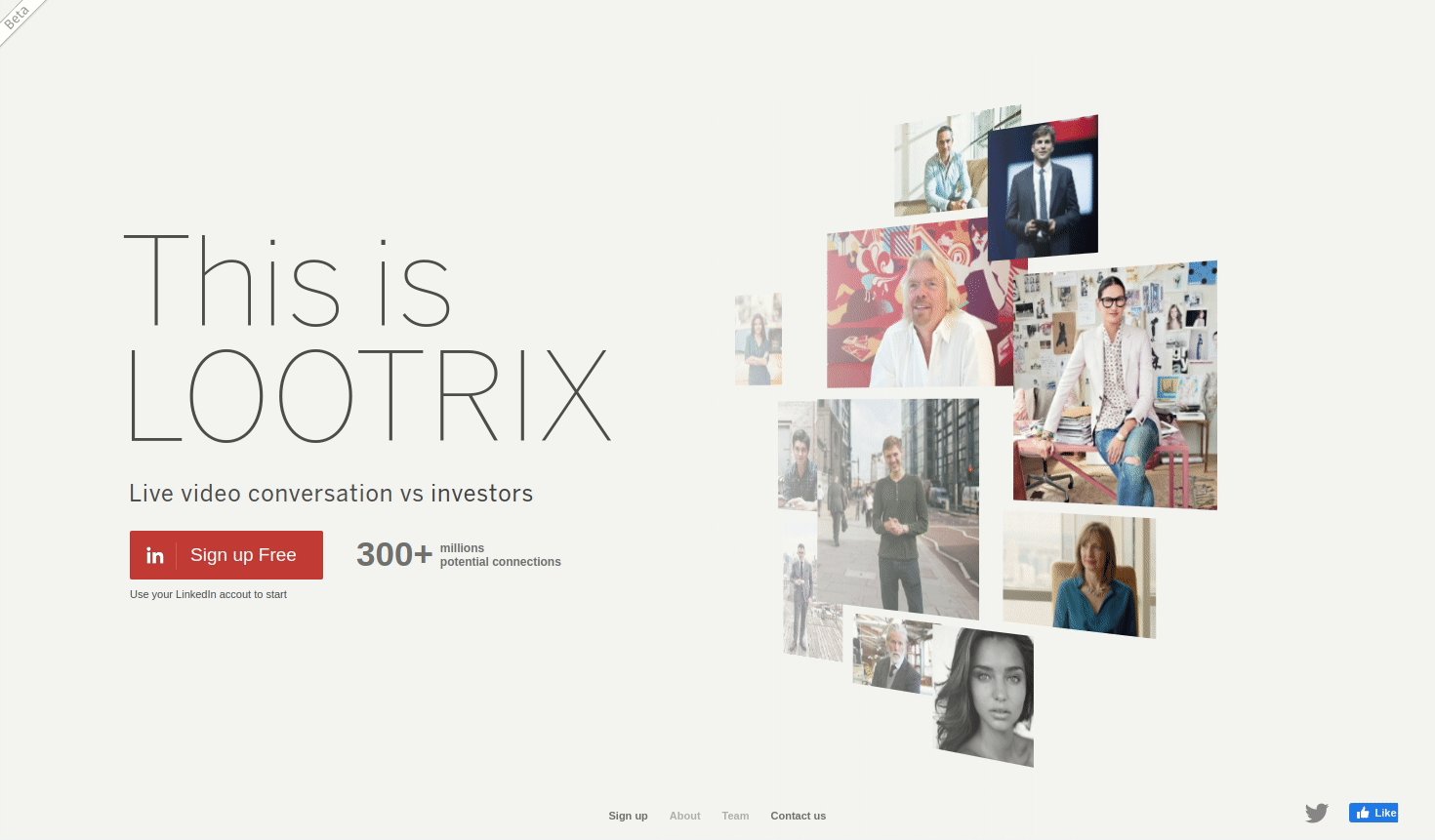
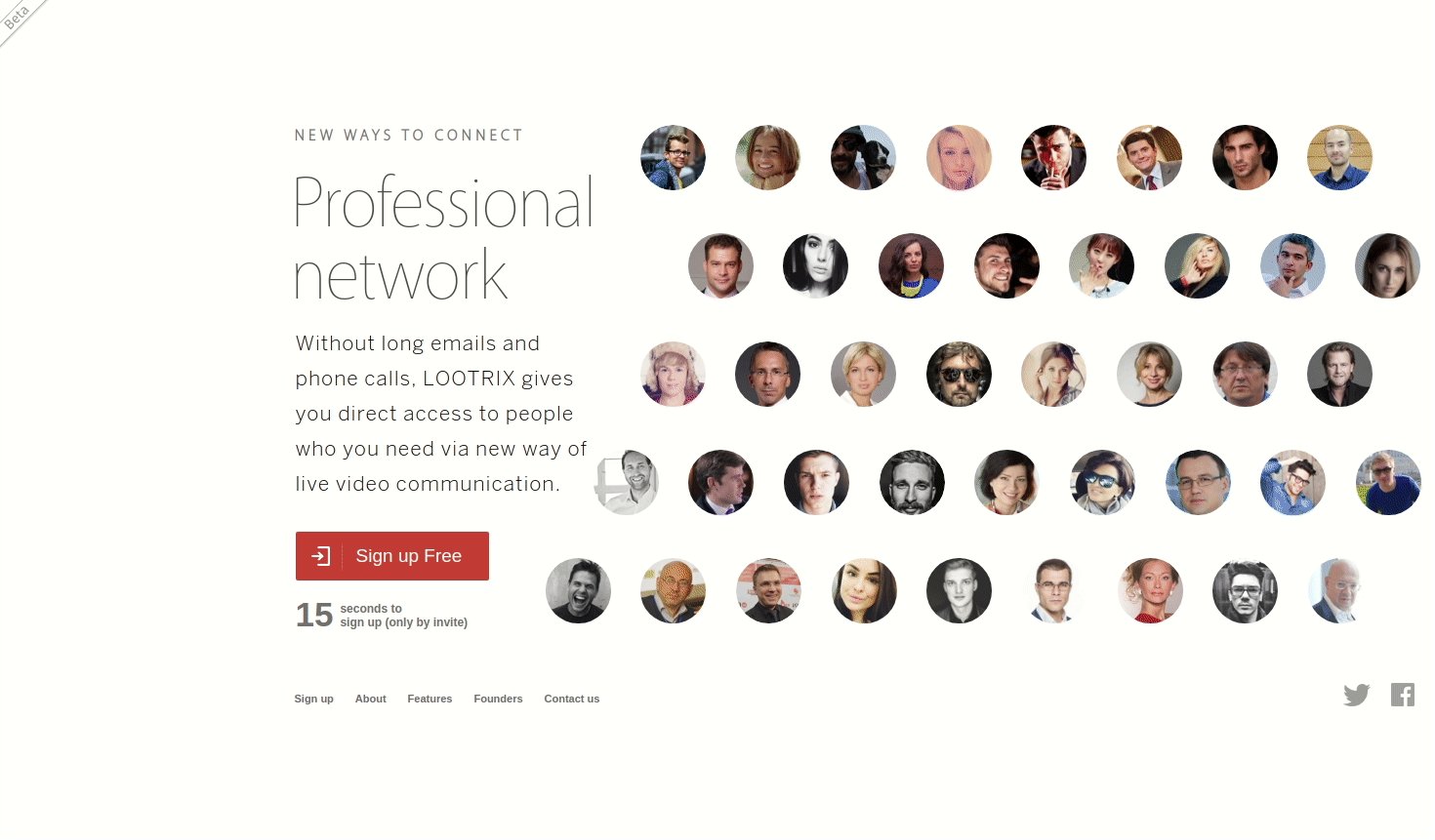
Landing page ver 1.0
Inspirational Wall
The initial concept was to build a 3d animated social wall comprised of inspirational images. Done with smooth transition effects. The wall was fully implemented from scratch and well tested.

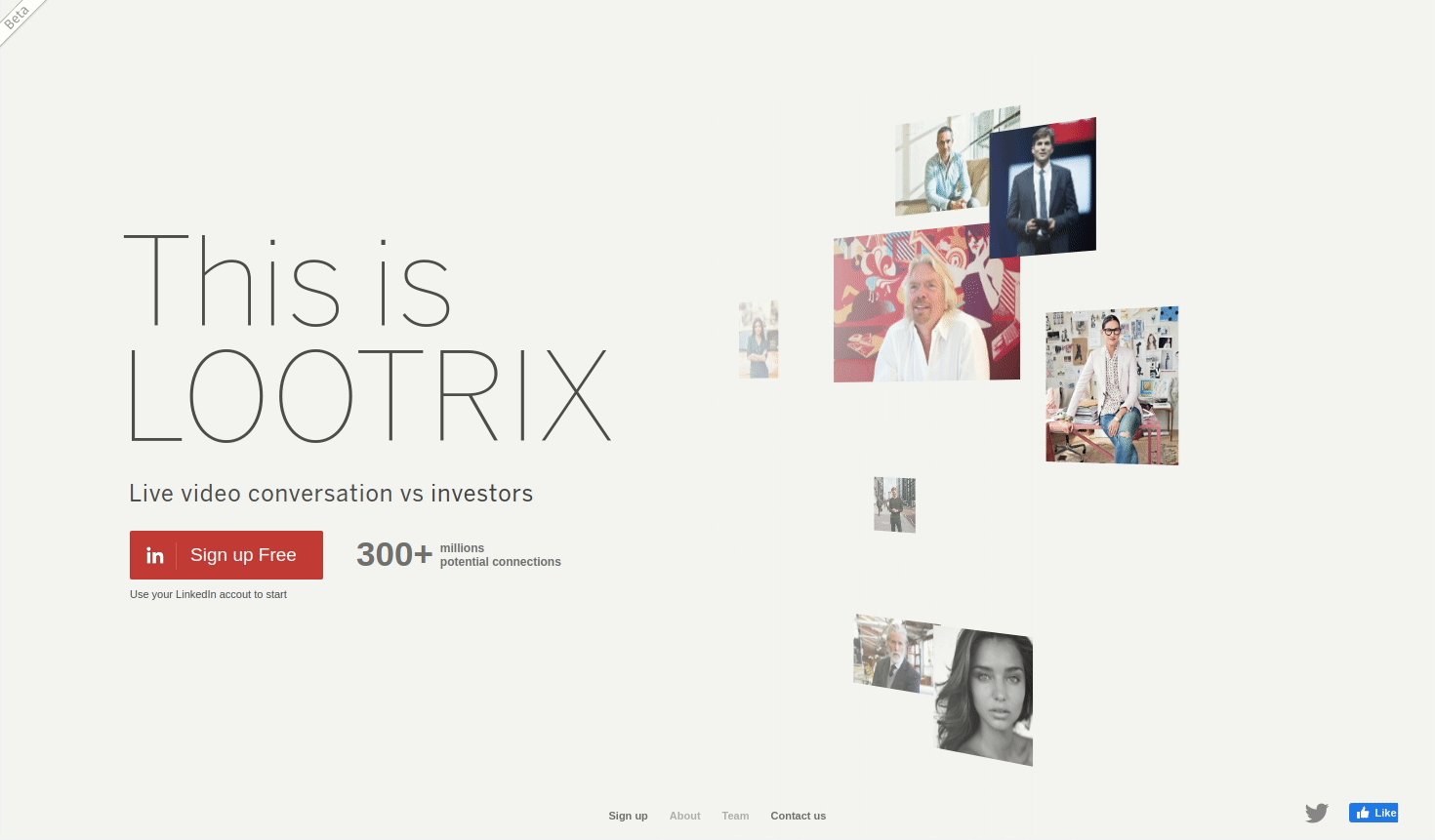
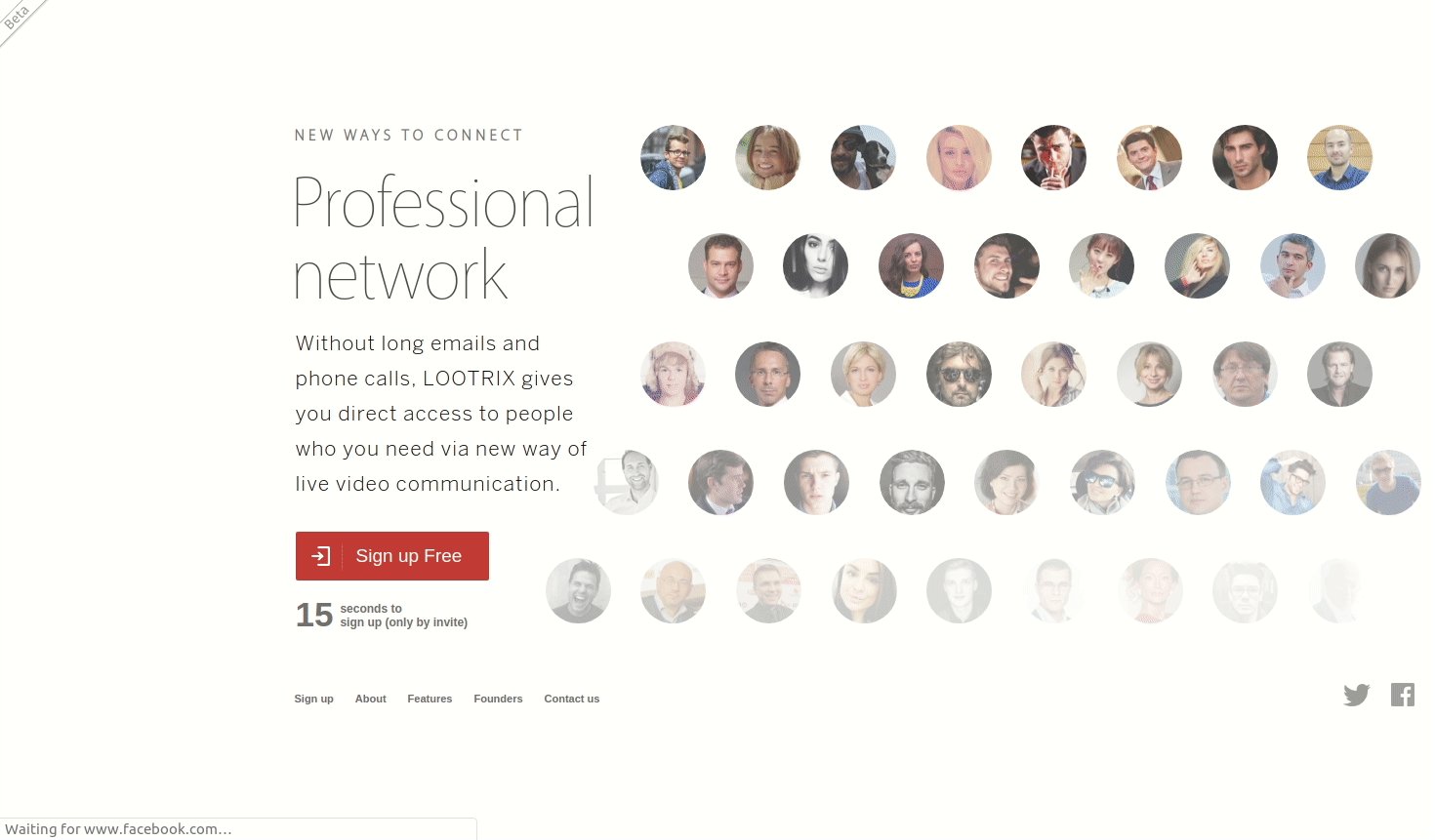
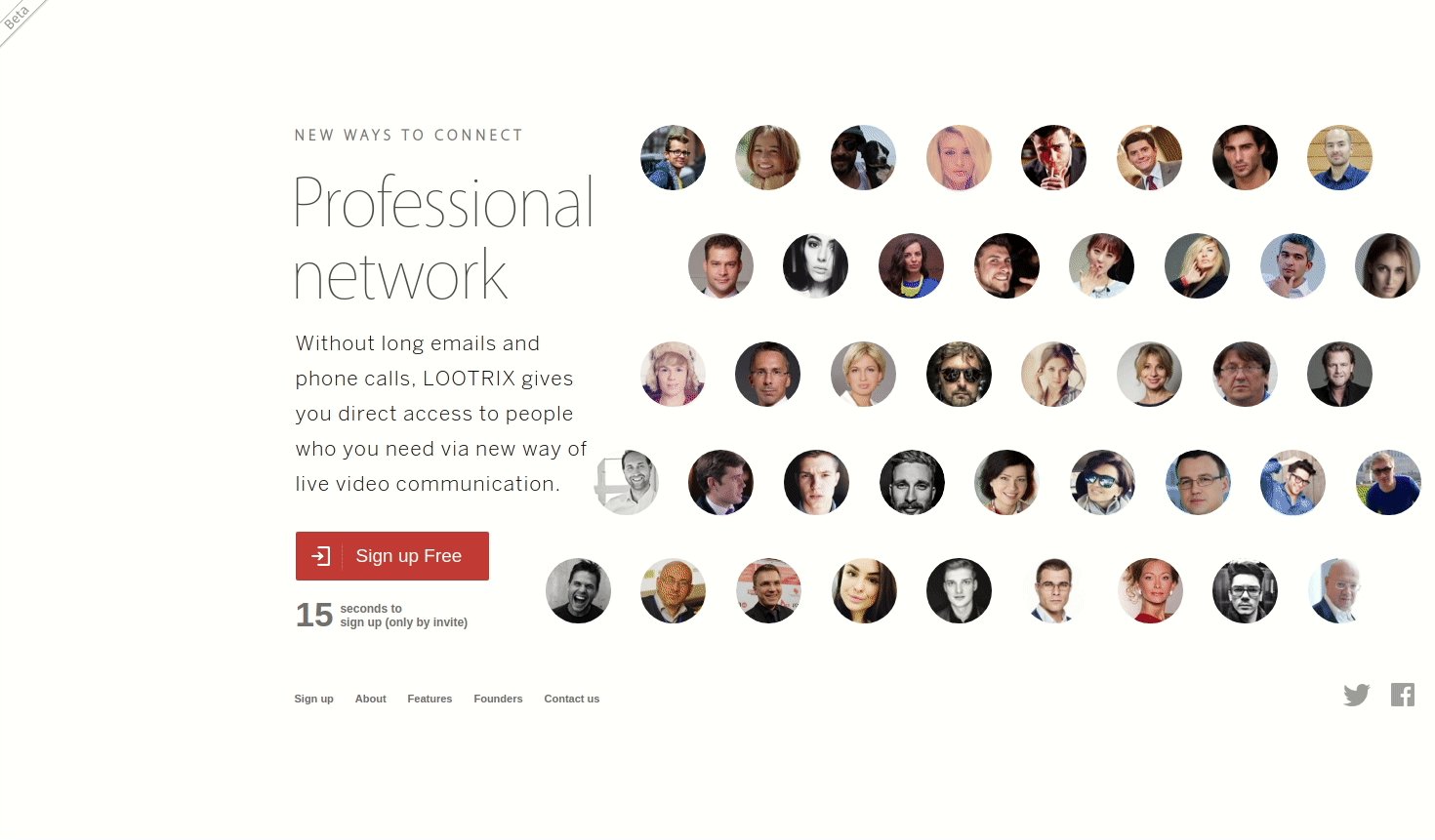
Landing page ver 2.0
THE GREAT USER WALL
The concept was modified to a wall with real users display and changing images one by one to a new user in the system. The user wall was randomized.

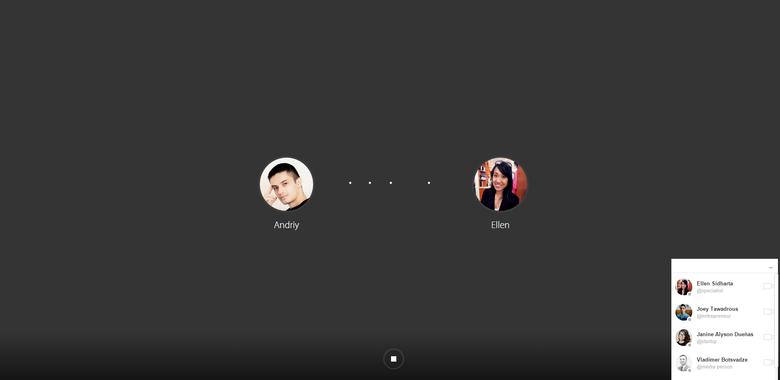
WebRTC for video peer to peer streaming
This technology gives "promise" to work without an intermediate server, which means that connection and video streaming exist directly between 2 users over the internet. But in practice it did not work in many cases, that's the limitation of the technology.
In simple, the network equipment used by internet providers or end-users, have different security setting that in many cases makes WebRTC fail the connection.
That's why I used a special backup server, basically act like normal video streaming (transfer) server that receives video packets from one client and sends it to another, so a standard server using the standard principle of work starts if WebRTC fails to connect.

During connection establishing → when the STUN server seeking a way through the network or TURN server starts to kick in, there is a "Transition Screen" with loading animated dots, 2 accounts avatars waiting for a connection, of course, a stop button at the center bottom and mini chat at the bottom right.
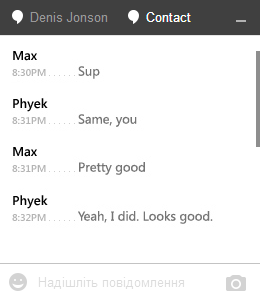
Web realtime mini text chat
I changed this component a lot due to design changes and new functionality implementation.
The reason behind it was to give quick access to contacts and share text/files when the main screen space in use by video call, which is like 95% of the total screen space. In this case, having a small chat at the bottom right to quickly write something or drop files or simply see notifications from other contacts when they tried to call you, that was very convenient.
This is one of the implemented designs. Then the design was modified further, more simplistic, and unique. Here are the features list (without too many details).
Text chat
Files and photos sharing
Emoji and smiles
Quick video call button for each contact
A quick list of online contacts available
Busy status indicators (user can select them in profile)
Chat auto-scroll to newest
Quick notifications for each contact (you got a message or user tried to call you)

MongoDB for user search and chat data storing
This database was useful to quickly save text and user data from chat. A big plus was the fact that I do not need to use a SQL language to do the queries to the database, but rather simpler js code, it allows to build any database related logic faster and with more flexibility.

MongoDB database is also useful for a quick search in the user's profile. As shown below.

Feedback floating panel
We had a button at the top center of the user profile, so anyone could quickly leave any positive or negative feedback or submit a bug, so we can fix it.

It was important to get more feedback quicker that's why it was implemented as a floating panel with a visible button. Since we had to deal with still experimental WebRTC and WebSockets it was common for things to not perform ideally, for example, remember how much Skype dropped the connection or worsen the quality of video calls, similar cases with Google Hangouts (they also use WebRTC).
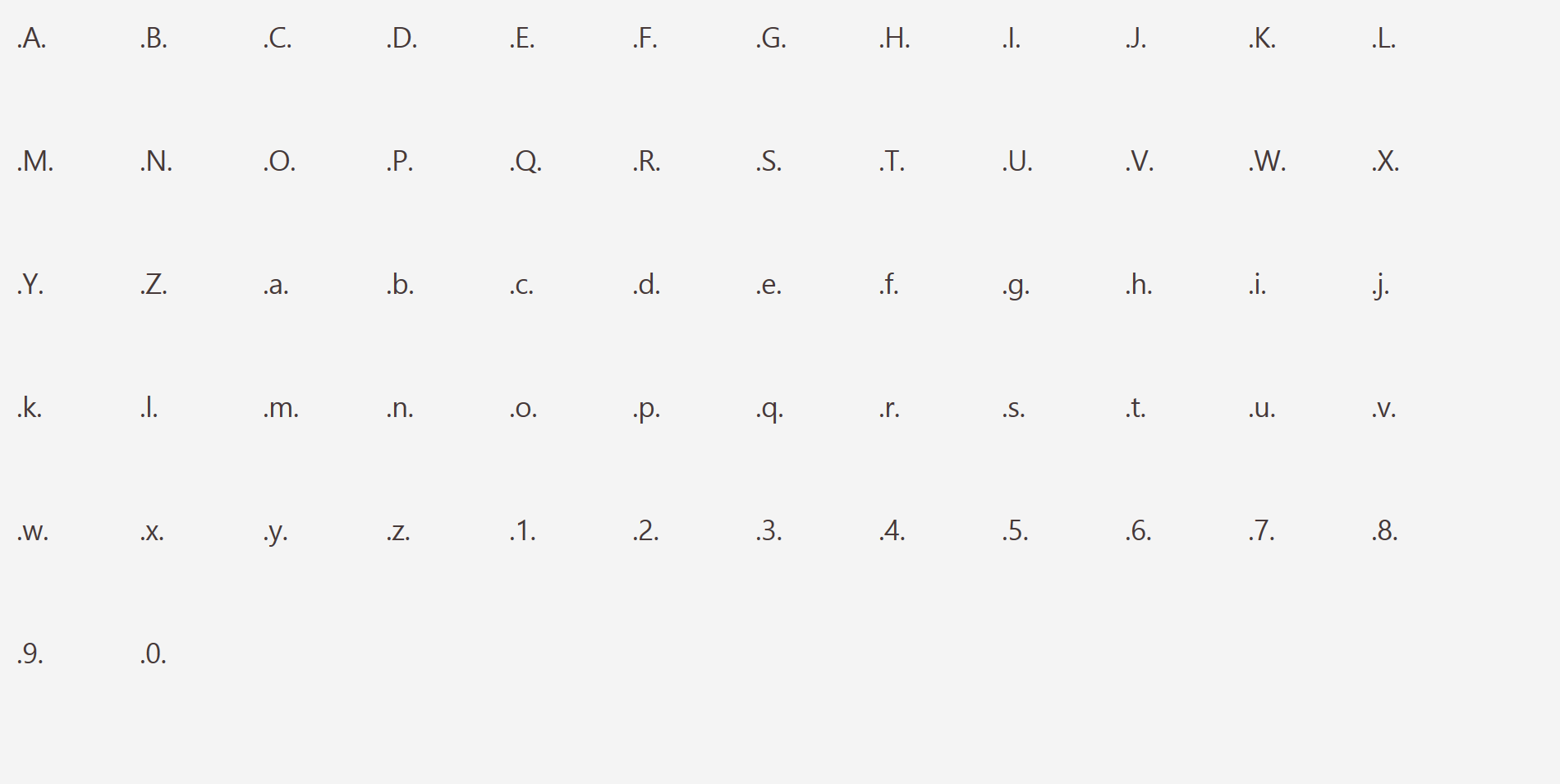
"Uber Text Rendering" trick
It was very hard to make text in profile to look exactly like on designs rendered on a windows machine, because browsers render fonts differently, causing different look and perception.
So how to deal with that → well I took screenshots of all letters and digits lowercase and uppercase inside windows, moved them onto a single sprite image, and with the magic of JavaScript, made an auto search for each letter in profile and replacement for the letter from the sprite. And yes you can select the text after that trick.
I created a few font sizes for a few different fonts. An example is below.

WebSockets
Technology that fits active realtime chat is definitely the WebSockets, but there was a problem. I called it the "ghost sockets" and you can call it "zombie sockets" when I tried to kill the socket after the user disconnects, the socket sometimes stayed in the system without the ability to kill it again while consuming resources and interfering with data. Instance restart was necessary after "a few" of these ghost sockets kept piling up.

After work with WebSockets for over a year, I'm sure the best way is to use third-party solutions to manage WebSockets operations along with WebRTC. It requires too much manual attention and maintenance, better to drop this pain of operations and scalability on a third party.
Lootrix is more a "Service" than a "Technology" since all tech variables are well known and it's more a question of "how to combine things to make a web service ?" rather than "how to invent completely new tech ?".
Being brutally honest here. WebSockets are not for a business that just wants a product that runs out of the box, you need to actively maintain that system to keep it up and running especially combining them with WebRTC.
404 page
The Lootrix's default "404" page.
Well describes StartUp routine, isn't it?